
اهلا بكم زوار زوار مدونة حلم ويب في تدوينة جديدة وهي تنسيق العمود الجانبي الشكل الاول الطريقة حصرية وهذه اول مرة تنشر بها وقبل البدأ في طريقة التركيب اشكر كل المستمرين في زيارة المدونة للحصول على كل جديد لانهم ساهمو في اشهار المدونة ولن اطيل عليكم
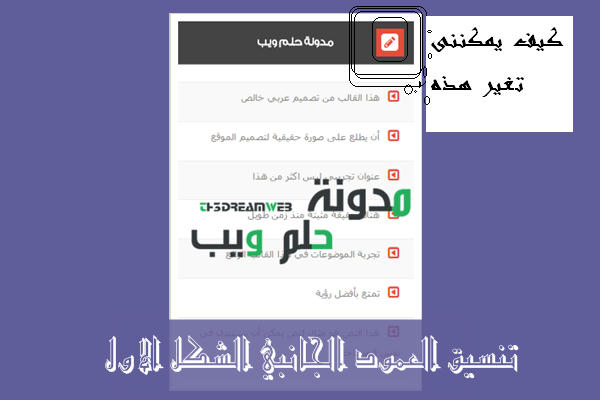
معاينة للتنسيق

طريقة التركيب
اذهب الى القالب واختار تحرير
قبل البدأ ابحث عن اكواد الستايل القديمة واحذفها
ابحث عن الوسم </head> لنضع فوقه الكود التالي وهو الخاص بالتنسيق
/* Css SideBar th3dreamweb.blogspot.com */
#sidebar .widget {
background-color: #fff;
box-shadow: 0 0 0 1px #cccccc inset;
margin-bottom: 10px;
padding: 10px;
border-bottom:2px solid #d7d7d7;
}
#sidebar h2::before {
background-color: #E74C3C;
content: "\f1cb";
display: block;
position: absolute;
font: 24px/34px fontawesome;
height: 34px;
width: 34px;
}
#sidebar h2::after {
color: #444;
content: "\f0dd";
display: block;
font: 30px fontawesome;
margin-top: -22px;
position: absolute;
width: 100%;
-webkit-margin-before: -19px;
}
#sidebar h2 {
background-color: #444;
color: #fff;
font-size: 14px;
height: 34px;
line-height: 34px;
margin: 0 0 15px 0;
position: relative;
text-align: center;
}
#PopularPosts1 h2::before {content: "\f14b" !important;}
#Label1 h2::before {content: "\f02c" !important;}
#Followers1 h2::before {content: "\f0c0" !important;}
#HTML9 h2::before {content: "\f0e6" !important;}
#HTML5 h2::before {content: "\f09a" !important;}
لمن يريدج تغيير اللون ابحث عن #E74C3C واسبدله بما تريد من الوان
للحصول على اكواد الالوان اضغط هنا
اذا واجهت اي مشاكل يمكنك وضع استفسارك في التعليقات .. بالتوفيق


















12 التعليقات لموضوع "تنسيق العمود الجانبي الشكل الاول"
رائع واصل اخي
شكرا لزيارتك وبدعمكم نستمر
اخى كيف يمكننى تغير هذه
هذه تظهر فقط في اداة المشاركات الشائعة
اذا اردة تغييرها ستجدها في اخر 5 اسطر من الاضافة
رائع شكرا لك
انا اجربها قبل وضعها
انت الاروع وشكرا لمرورك
هذا من ذوقك وشكرا لزيارتك
اخى نريد كيفية تنسيق الفوتر السفلى بهذا الشكل
هذه ليسة صفحة طلبات اطلب ما تريده من هنا
http://th3dreamweb.blogspot.com/p/blog-page_80.html
يسعدنا تفاعلكم بالتعليق، لكن يرجى مراعاة الشروط التالية لضمان نشر التعليق
1 أن يكون التعليق خاص بمحتوى التدوينة
2 أن لا تضع أي روابط خارجية
الابتسامات الابتسامات